Transforming Voucher Redemption
Drawing on my experience from Digikala
Design for
Mobile
App
OVERVIEW
In my role at Snapp Market, I leveraged my prior experience from Digikala to redesign the voucher section within the payment process. This initiative aimed to enhance user experience by streamlining the application of discounts, addressing previous usability challenges, and ensuring a seamless integration into the existing payment workflow.
In my role at Snapp Market, I leveraged my prior experience from Digikala to redesign the voucher section within the payment process. This initiative aimed to enhance user experience by streamlining the application of discounts, addressing previous usability challenges, and ensuring a seamless integration into the existing payment workflow.
MY ROLE
Product Designer - Wireframing, Prototyping, User Flows, Product Design, Research
OUR TEAM
1 Designer, 2 Product Leads, 1 Product Managers, 5 Engineers, 1 CX Researcher




Business Problem
"Our marketing team has observed that discount codes are seldom utilized, with a conversion rate averaging between 3-5%. We aim to enhance the visibility and usability of these vouchers within the Snapp Market payment process to boost their redemption rates."
"Our marketing team has observed that discount codes are seldom utilized, with a conversion rate averaging between 3-5%. We aim to enhance the visibility and usability of these vouchers within the Snapp Market payment process to boost their redemption rates."
Data Gathering
There were several questions I had at the beginning this project.
There were several questions I had at the beginning this project.
What is making the voucher flow hard to use?
What is making the voucher flow hard to use?
How are these discounts currently being used?
How are these discounts currently being used?
How does the current design compare to industry best practices?
How does the current design compare to industry best practices?
How much is this revenue opportunity?
How much is this revenue opportunity?
Why their discount code are seldom utilized?
Why their discount code are seldom utilized?
I started discussing with a lot of teams to get deep into this problem.
I started discussing with a lot of teams to get deep into this problem.
Step 1: Owner Interview
My questions were aimed at finding out what the marketing team's main purpose is and what problems it has encountered in the past.
My questions were aimed at finding out what the marketing team's main purpose is and what problems it has encountered in the past.
🔸 Who are your targets? What’s your metric to choose a user as a target?
All Users but we want more new users as well!
Our metrics are recency and retention to choose users.
All Users but we want more new users as well!
Our metrics are recency and retention to choose users.
🔸 How much discount codes you’re sending right now?
1 discount per user, and we send them once a week in average to 500K users
1 discount per user, and we send them once a week in average to 500K users
🔸 What’s your average CR?
It’s between 3-5%
sometimes even 0.5
It’s between 3-5%
sometimes even 0.5
🔸 What are your concerns about vouchers?
Reducing SMS costs. It's preferred not to mention the basket minimum in the SMS.
Currently, we’re not displaying error correctly
Reducing SMS costs. It's preferred not to mention the basket minimum in the SMS.
Currently, we’re not displaying error correctly
🔸 What’s your need?
Make it easy for users to use their voucher code. As an example it’d be awesome to have access in profile
Make it easy for users to use their voucher code. As an example it’d be awesome to have access in profile
Step 2: Data Dashboard Review
In order to understand what types of errors cause abandonment and churn, I asked for error rates and reasons.
In order to understand what types of errors cause abandonment and churn, I asked for error rates and reasons.
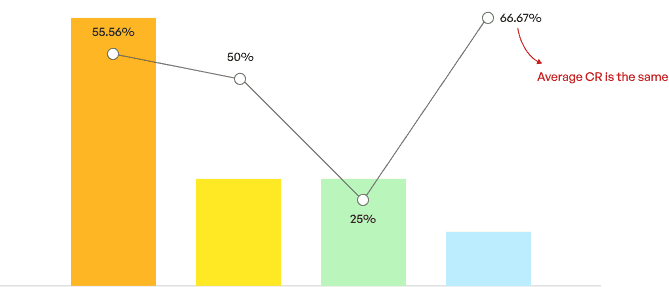
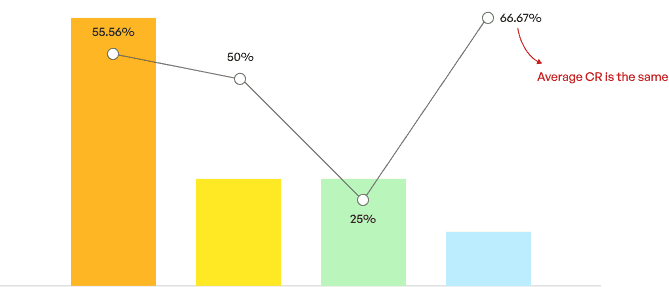
I bring here the most important errors for business and their conversion rates:
I bring here the most important errors for business and their conversion rates:
Basket minimum cap
Basket minimum cap
First order specified discount
First order specified discount
Code has expired
Code has expired
Wrong address(city)
Wrong address(city)
Error types


55.56%
50%
25%
66.67%
Average CR is the same
Step 3: CX Team Interview
I knew there would be a lot of information in CX survey reports which can help me get a deep insight.
Here you can see my requested data related to CX surveys:
I knew there would be a lot of information in CX survey reports which can help me get a deep insight.
Here you can see my requested data related to CX surveys:
📊 How users get aware of discount codes?
SMS - 79.%
Discount Center in Super-app - 17.2%
From Friends - 12.8%
📊 What are users main problems with this codes?
They couldn’t find it - 42.5%
The message was deleted - 20.6%
They lost codes - 12.8%
They didn’t know where to find - 12.8%
Additionally there were a lot of written feedback in this survey, users mentioned that the code is too long and they do not bother entering the code. These users were aware of the voucher center in placed in super-app but they were not interested in tapping all the way back!
Additionally there were a lot of written feedback in this survey, users mentioned that the code is too long and they do not bother entering the code. These users were aware of the voucher center in placed in super-app but they were not interested in tapping all the way back!
Problem Statement
After carefully analyzing all those data, I finally breakdown problems into these things.
After carefully analyzing all those data, I finally breakdown problems into these things.
BREAKDOWN OF PROBLEM
🔎 They can not find codes easily
The main discount center for users was in the super-app, which means a user with only a supermarket app cannot access codes. Many users have trouble finding the discount code, whether on their messages or in-app!
The main discount center for users was in the super-app, which means a user with only a supermarket app cannot access codes. Many users have trouble finding the discount code, whether on their messages or in-app!
🐨 Users are lazy :)
The user may be aware of how to utilize the code, but he or she may not have the patience to go back into flow or type long codes.
The user may be aware of how to utilize the code, but he or she may not have the patience to go back into flow or type long codes.
🤷🏻♀️ Errors were just errors!
The errors displayed were only for showing the error itself, without providing any details, such as not meeting the minimum cart value required to use the discount code.
The errors displayed were only for showing the error itself, without providing any details, such as not meeting the minimum cart value required to use the discount code.
💅🏽 There were not any personalization
Discount codes weren’t displayed in profiles, leaving users unaware of their associated phone numbers. Users also misused others' codes, causing confusion, especially with first-time purchase codes.
Discount codes weren’t displayed in profiles, leaving users unaware of their associated phone numbers. Users also misused others' codes, causing confusion, especially with first-time purchase codes.
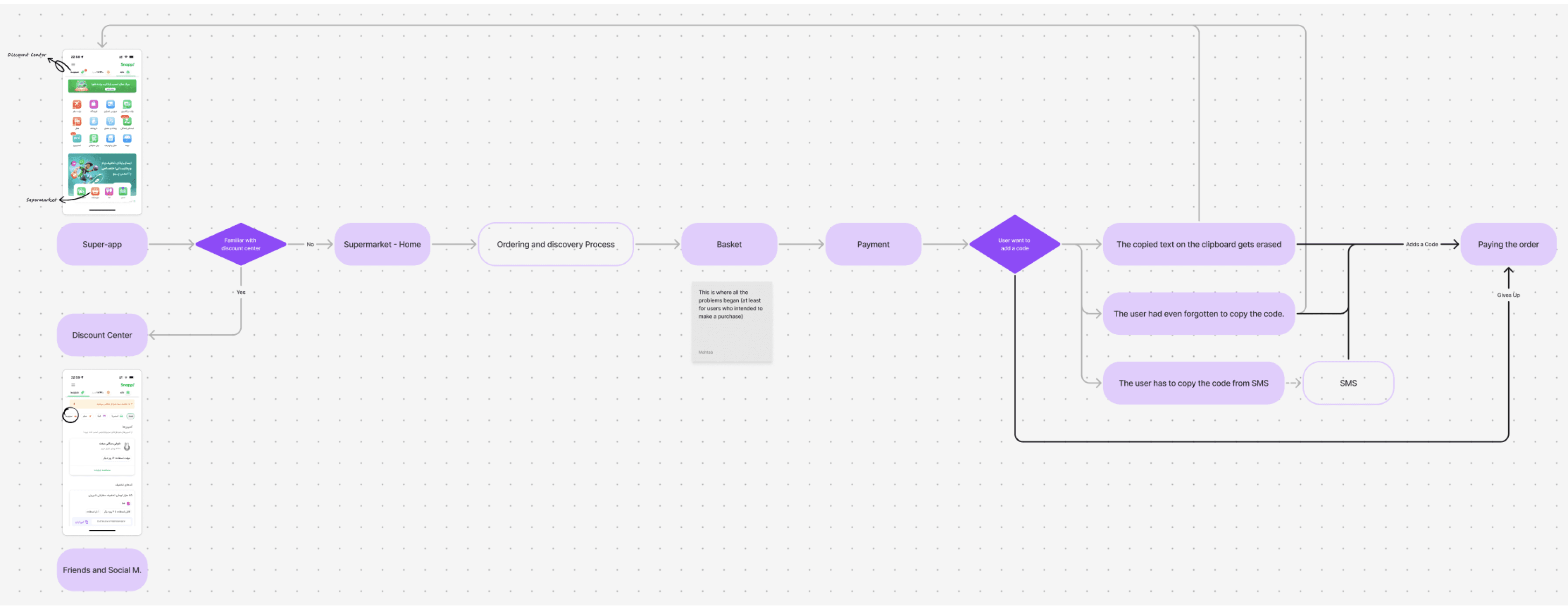
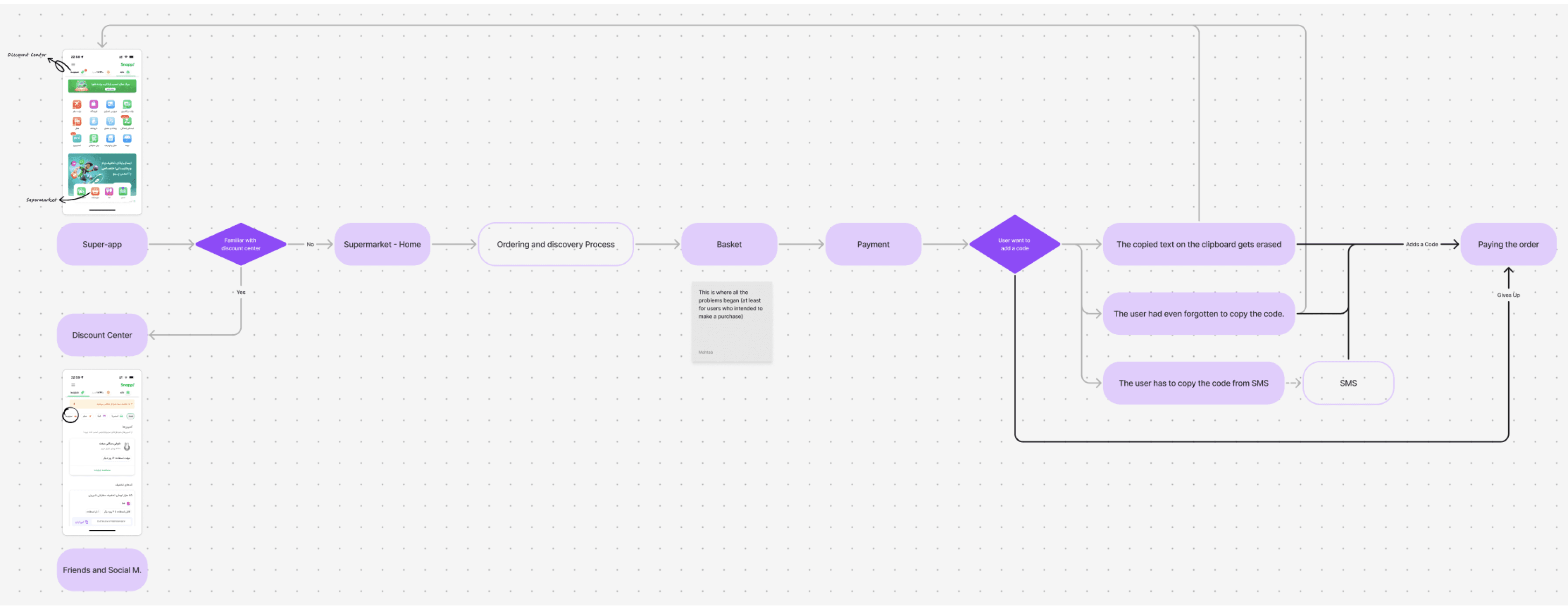
An Overview to the Previous Flow
Let’s see where the most issues happened, then we are going to correct them. Figjam
Let’s see where the most issues happened, then we are going to correct them. Figjam


Setting Success Metrics
🔸 Discount code conversion rates
🔸 Error rates
🔸 Count of finalised orders with discount codes
🔸 The conversion rate of users with discount codes compared to those without them
🔸 Discount code conversion rates
🔸 Error rates
🔸 Count of finalised orders with discount codes
🔸 The conversion rate of users with discount codes compared to those without them


Ideation
The challenge we faced here was that these discounts incurred significant costs for the team, and the business didn’t want all users to be aware of them. The goal was to encourage new users to complete their purchases by knowing they had received a discount code. Additionally, we aimed to simplify the purchase process for users who abandoned their purchase due to difficulties in finding or applying the discount code.
The challenge we faced here was that these discounts incurred significant costs for the team, and the business didn’t want all users to be aware of them. The goal was to encourage new users to complete their purchases by knowing they had received a discount code. Additionally, we aimed to simplify the purchase process for users who abandoned their purchase due to difficulties in finding or applying the discount code.
Our analysis showed that many new users didn’t even reach the cart stage. To engage new users, it’s essential to provide the discount code repeatedly and throughout the purchase journey. This is the case study related to this
Our analysis showed that many new users didn’t even reach the cart stage. To engage new users, it’s essential to provide the discount code repeatedly and throughout the purchase journey. This is the case study related to this

Reviewing Ideas
First Idea
First Idea
|
|
Adding just a discount section to profile
Adding a new section to profile
|
Rejected
Rejected
This idea alone wasn’t an effective solution for users who reached the payment stage only to realize they hadn’t copied their discount code, or for those who exited the app during the purchase process and returned later to find the copied code erased from their clipboard.
This idea alone wasn’t an effective solution for users who reached the payment stage only to realize they hadn’t copied their discount code, or for those who exited the app during the purchase process and returned later to find the copied code erased from their clipboard.

Second Idea
Second Idea
|
Automatic voucher application
Automatic voucher application
|
Rejected
Rejected
This idea has been rejected due to technical and also business limitations. The business did not want to incur costs for users who had no intention of using their discount codes, which was also a more logical approach from a user experience perspective.
This idea has been rejected due to technical and also business limitations. The business did not want to incur costs for users who had no intention of using their discount codes, which was also a more logical approach from a user experience perspective.

Third Idea
Third Idea
|
Discount in profile + in checkout
Discount in profile + in checkout
|
Approved
Approved
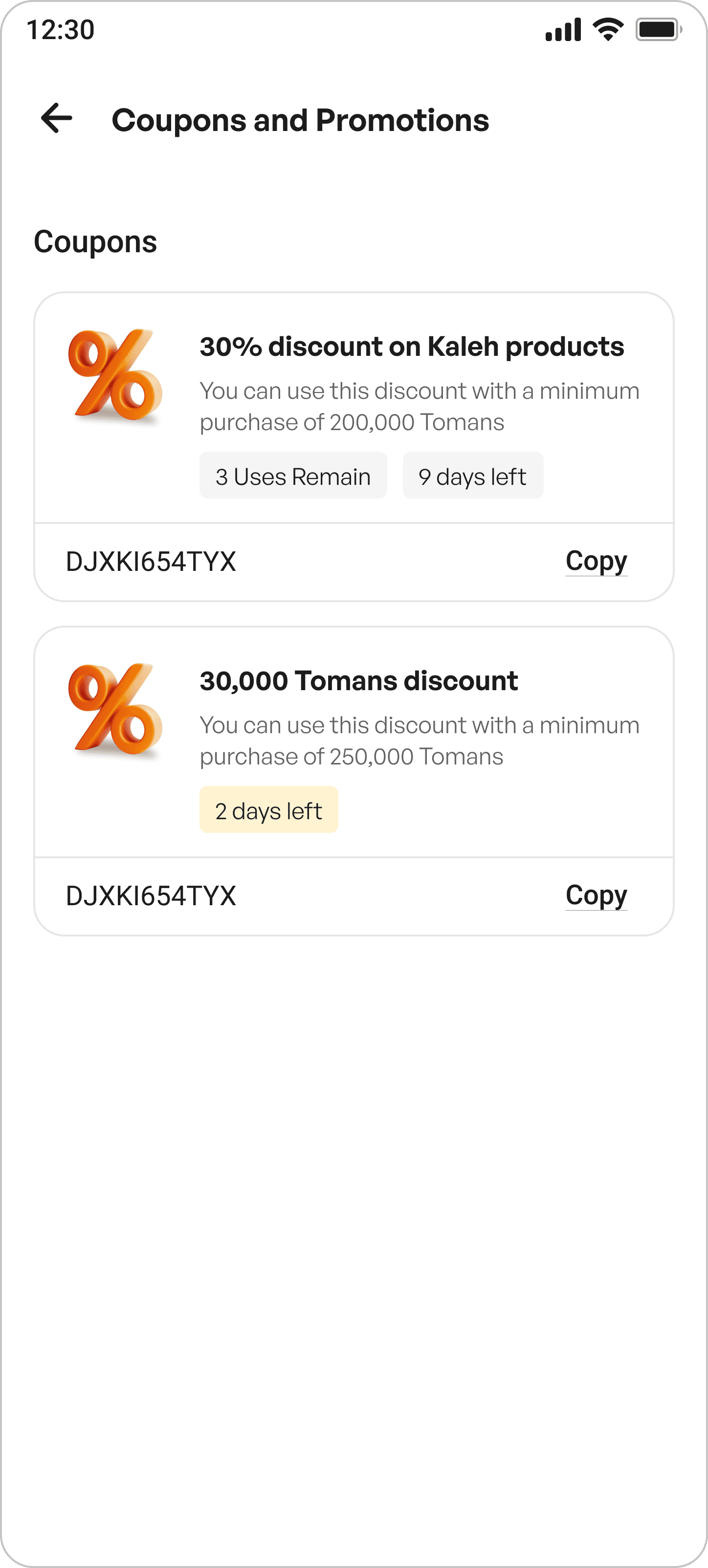
Users were accustomed to checking or copying discount codes for the supermarket service from their profile, as other sub-apps for food, medicine, and Taxi services had a discount section in their profiles. However, as mentioned in the first idea, this wasn’t an effective solution for users who reached the end of the funnel and realized they hadn’t copied their code.
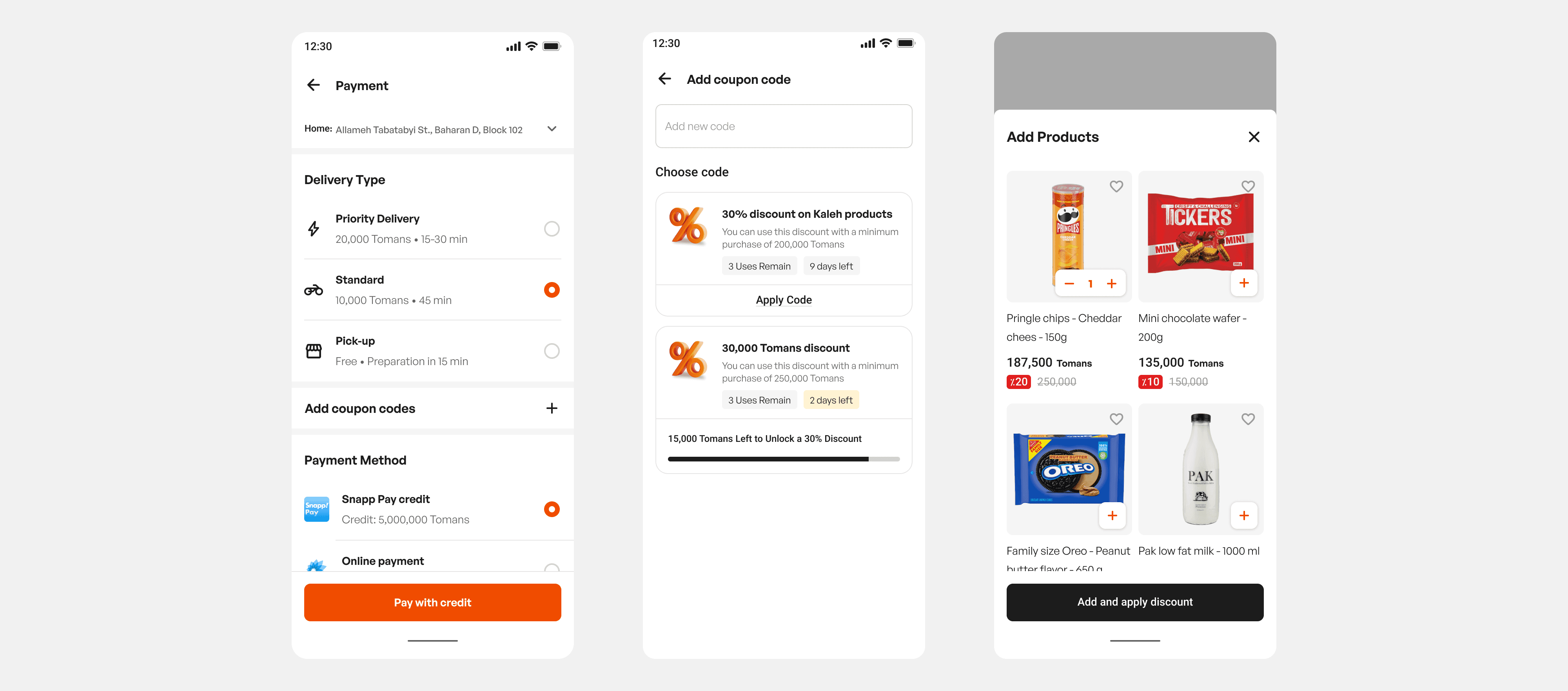
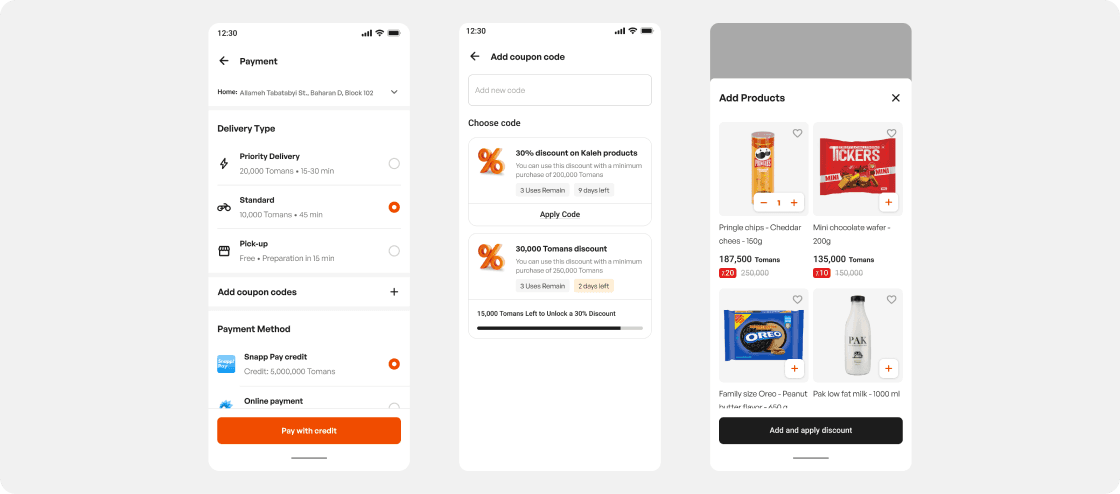
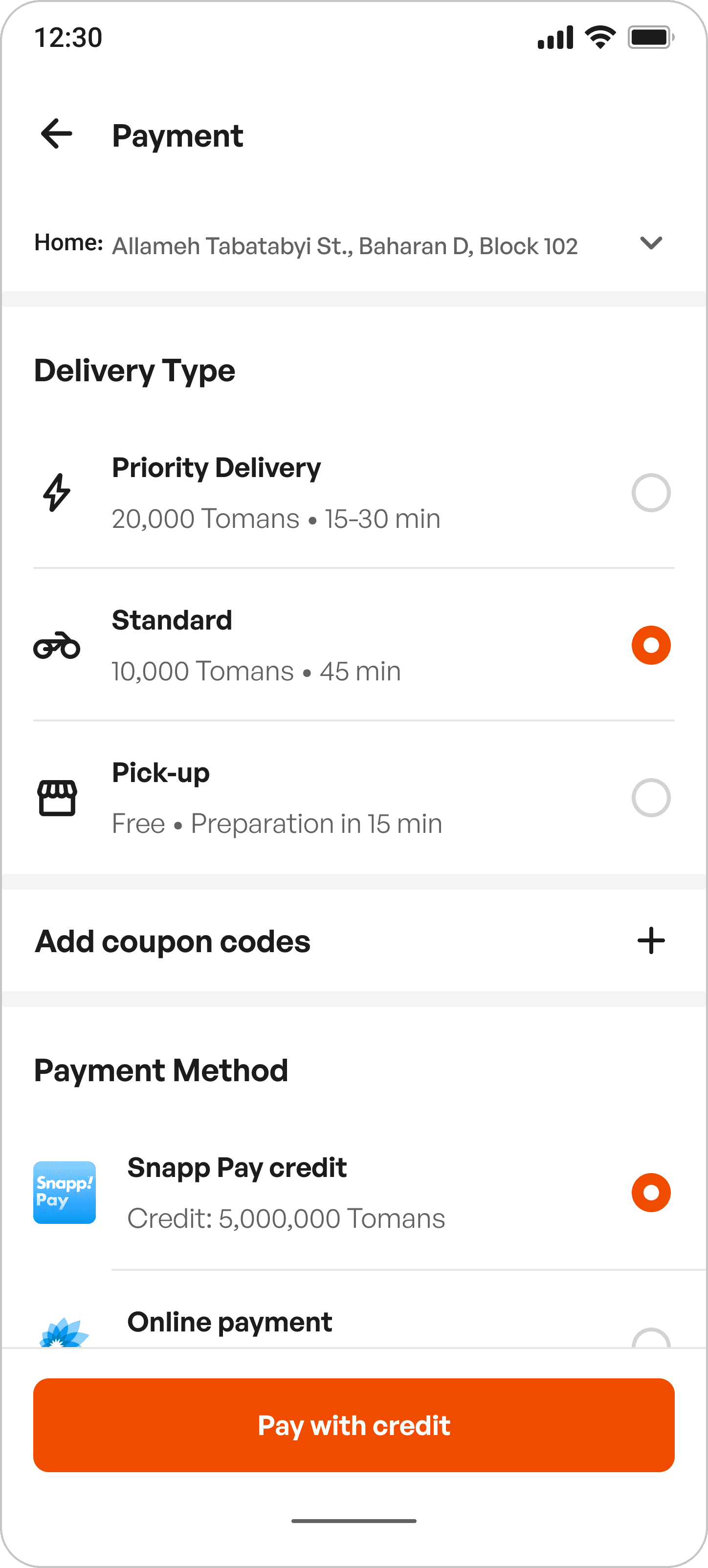
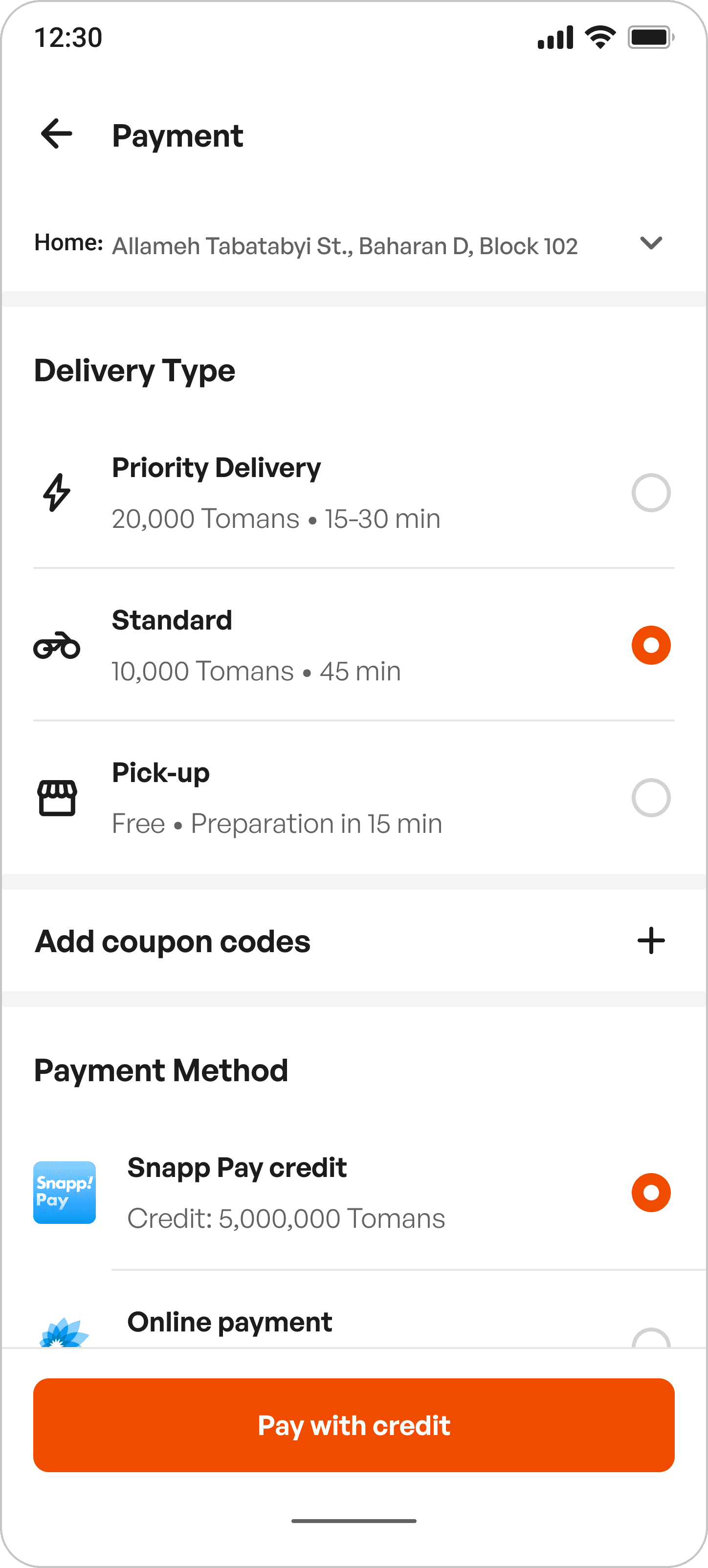
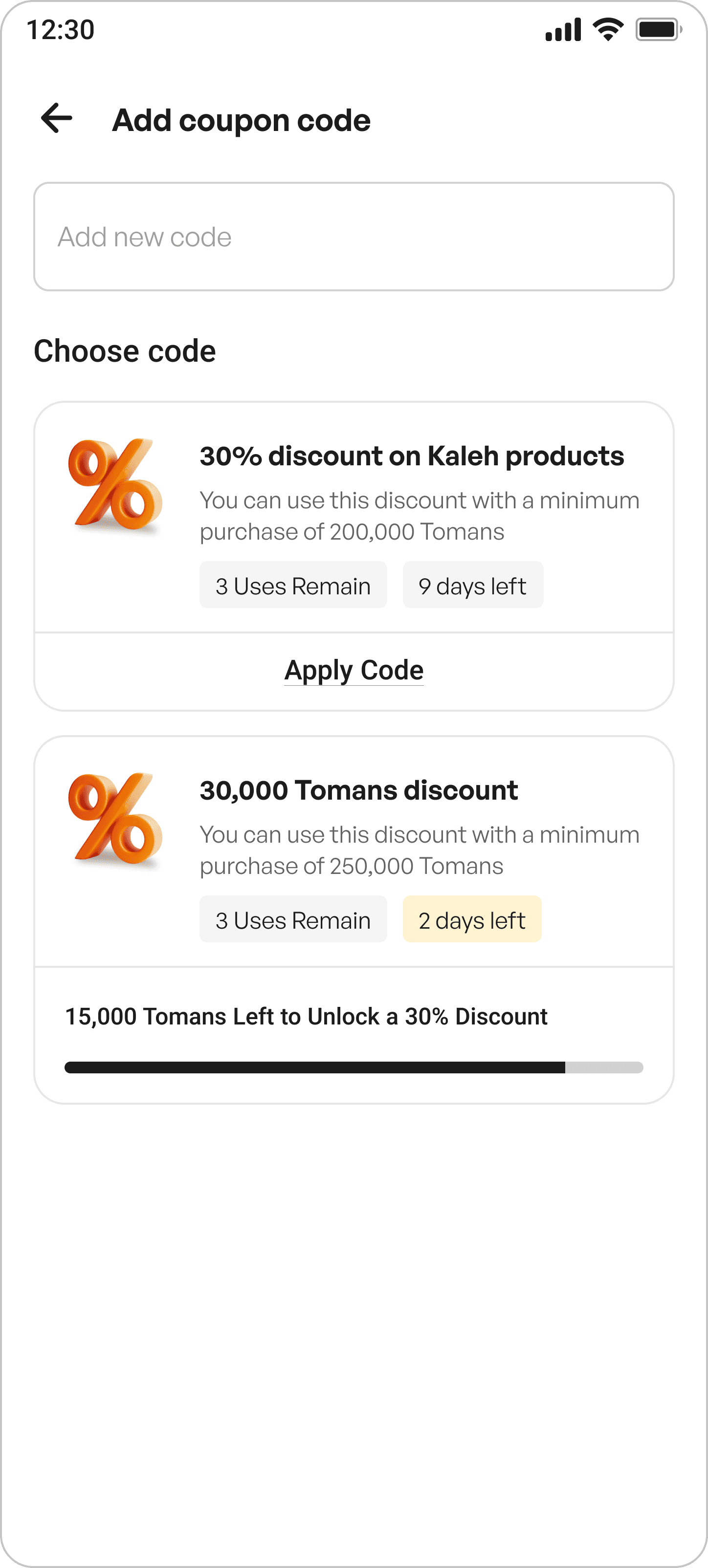
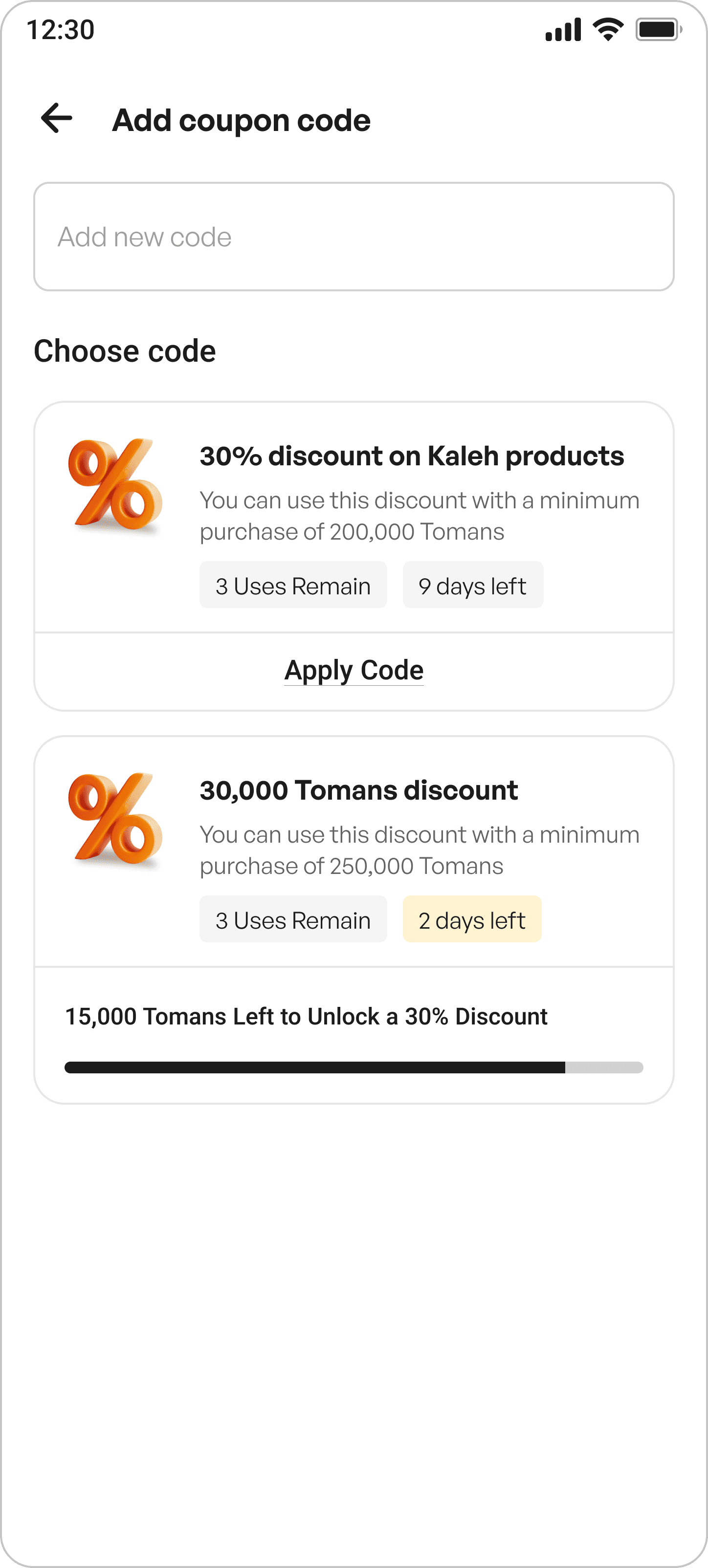
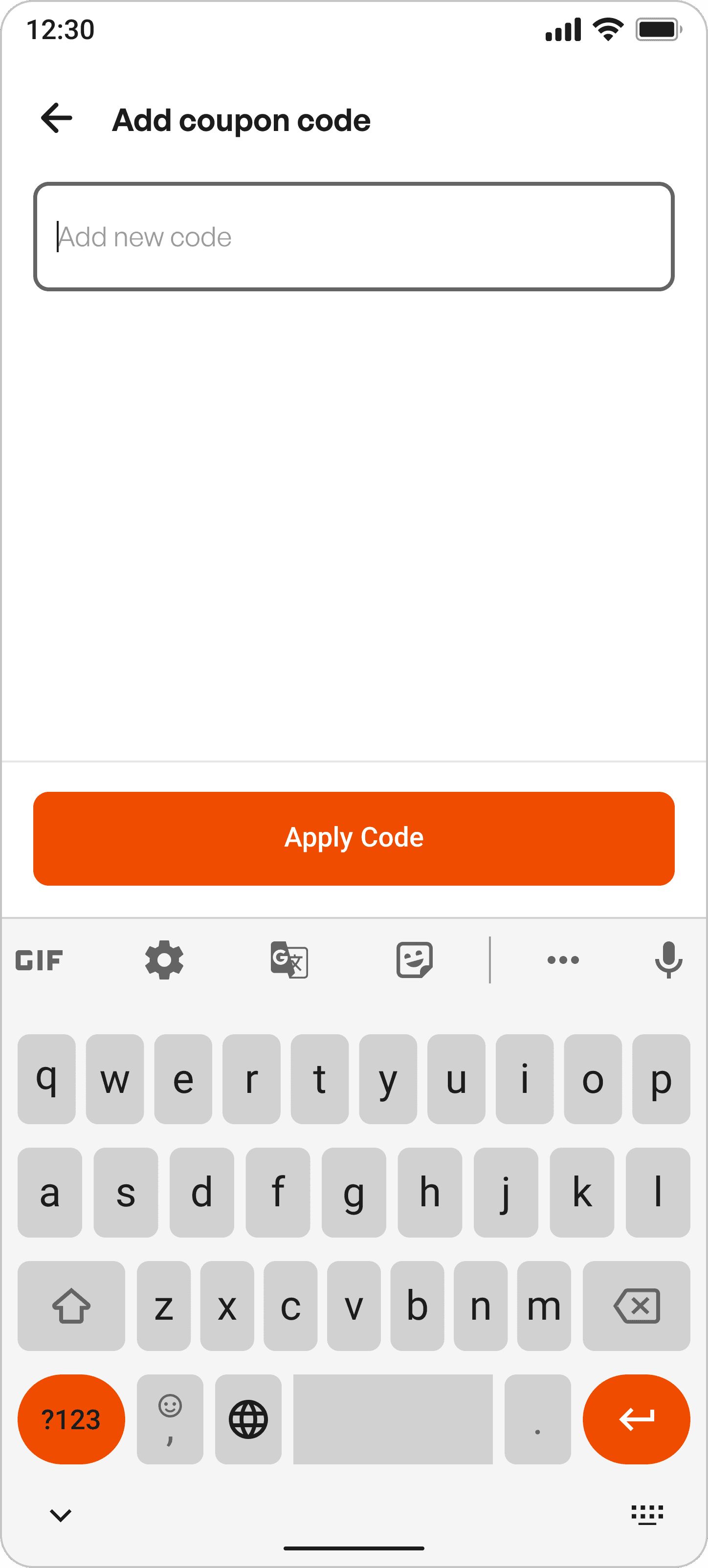
Therefore, we aimed to provide users with the ability to view and select applicable discount codes directly at the stage where they choose their payment method. Additionally, if the discount code conditions were not met, users could take steps to fulfill those conditions at the same stage.
Users were accustomed to checking or copying discount codes for the supermarket service from their profile, as other sub-apps for food, medicine, and Taxi services had a discount section in their profiles. However, as mentioned in the first idea, this wasn’t an effective solution for users who reached the end of the funnel and realized they hadn’t copied their code.
Therefore, we aimed to provide users with the ability to view and select applicable discount codes directly at the stage where they choose their payment method. Additionally, if the discount code conditions were not met, users could take steps to fulfill those conditions at the same stage.

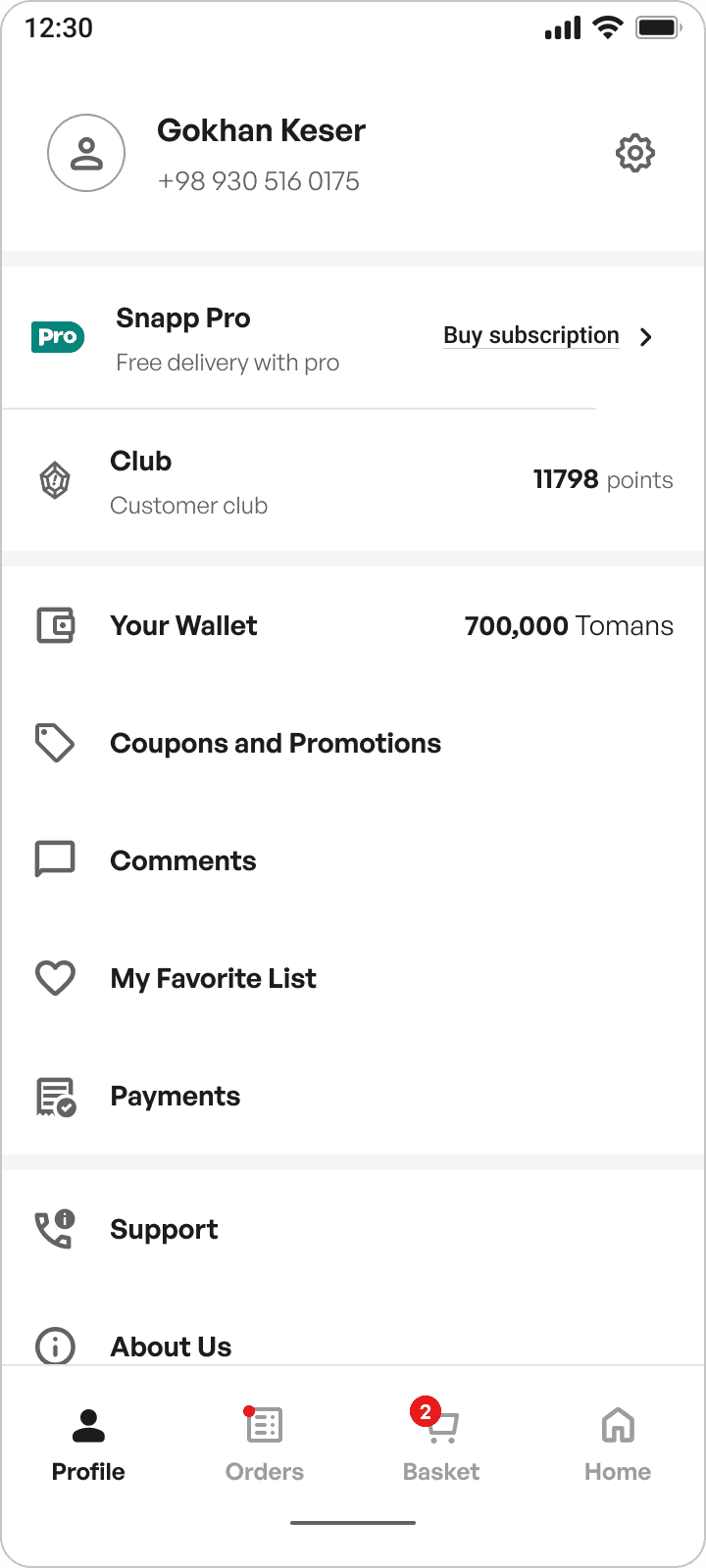
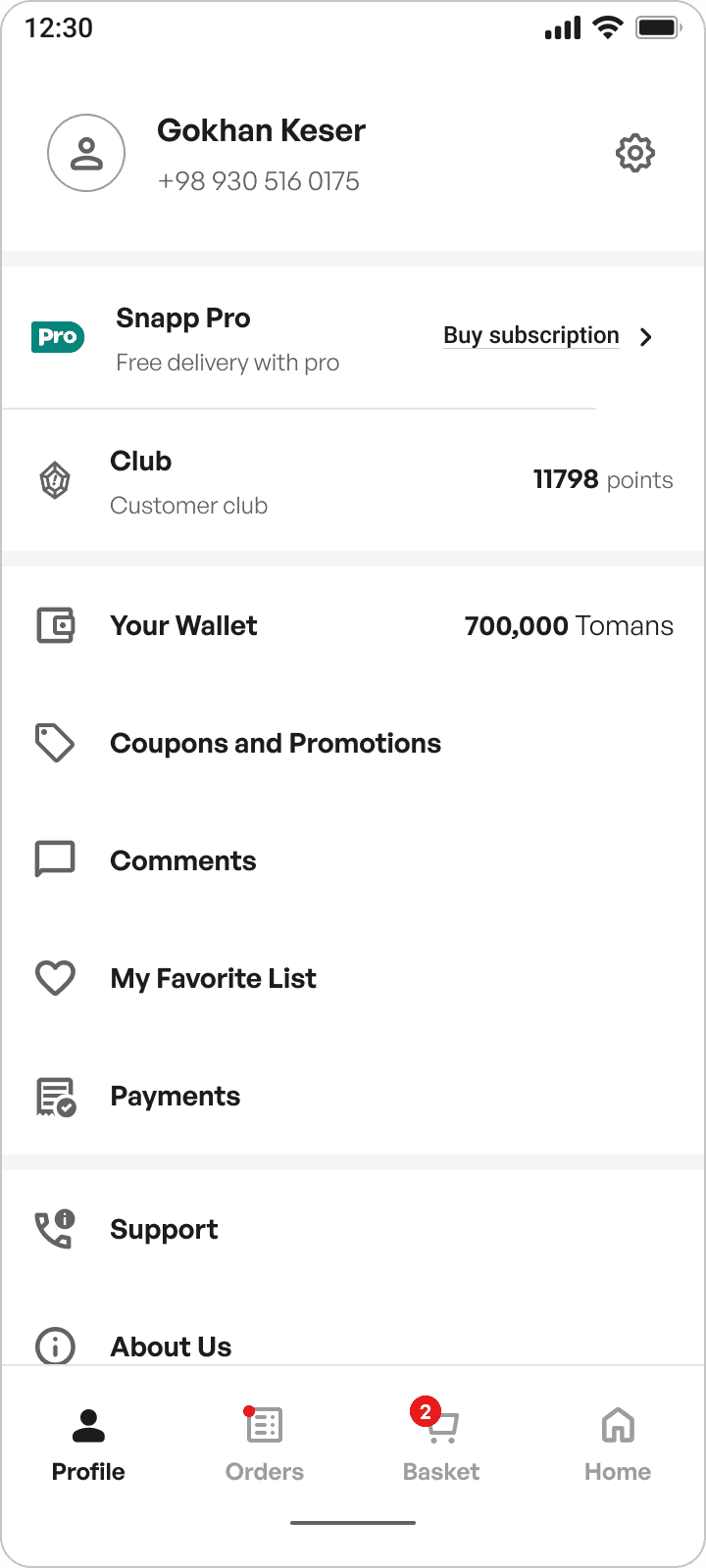
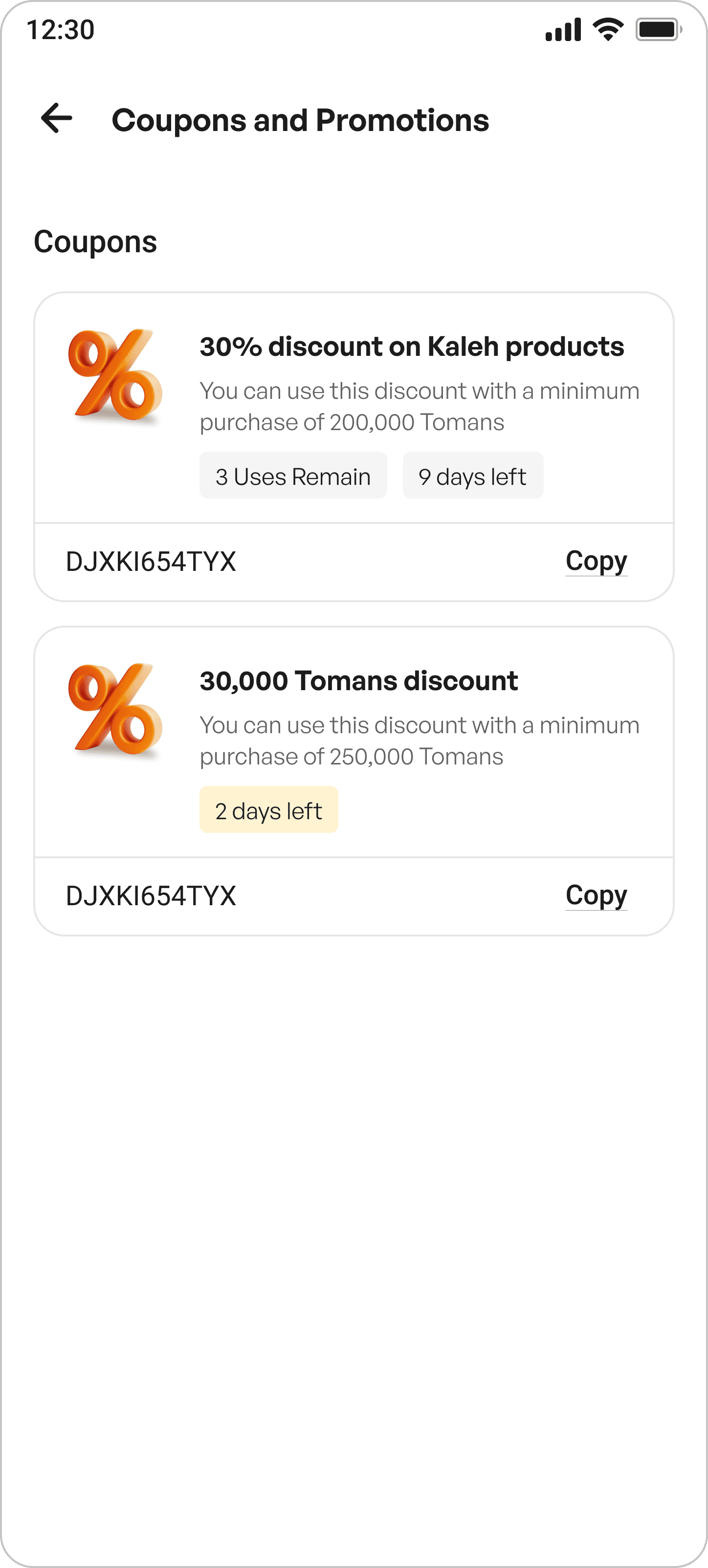
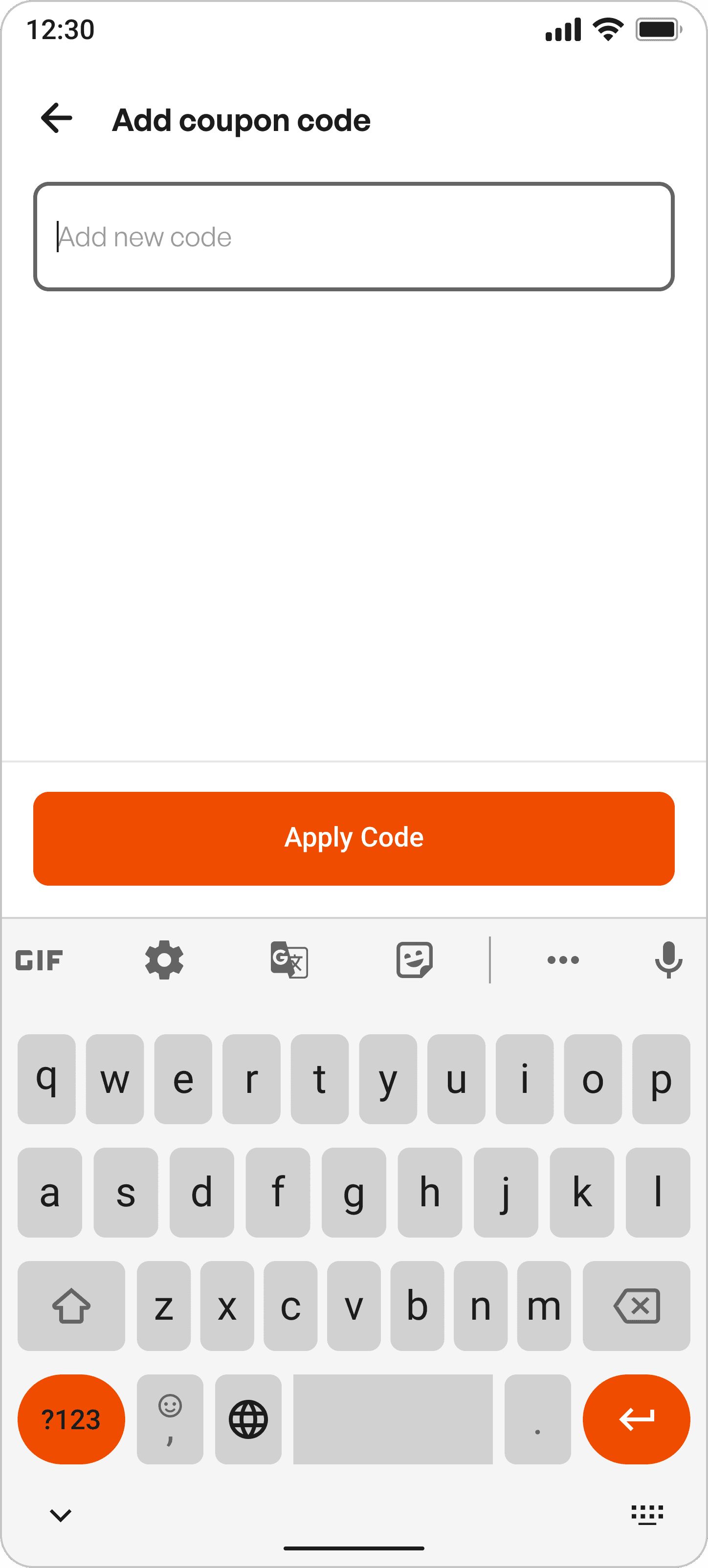
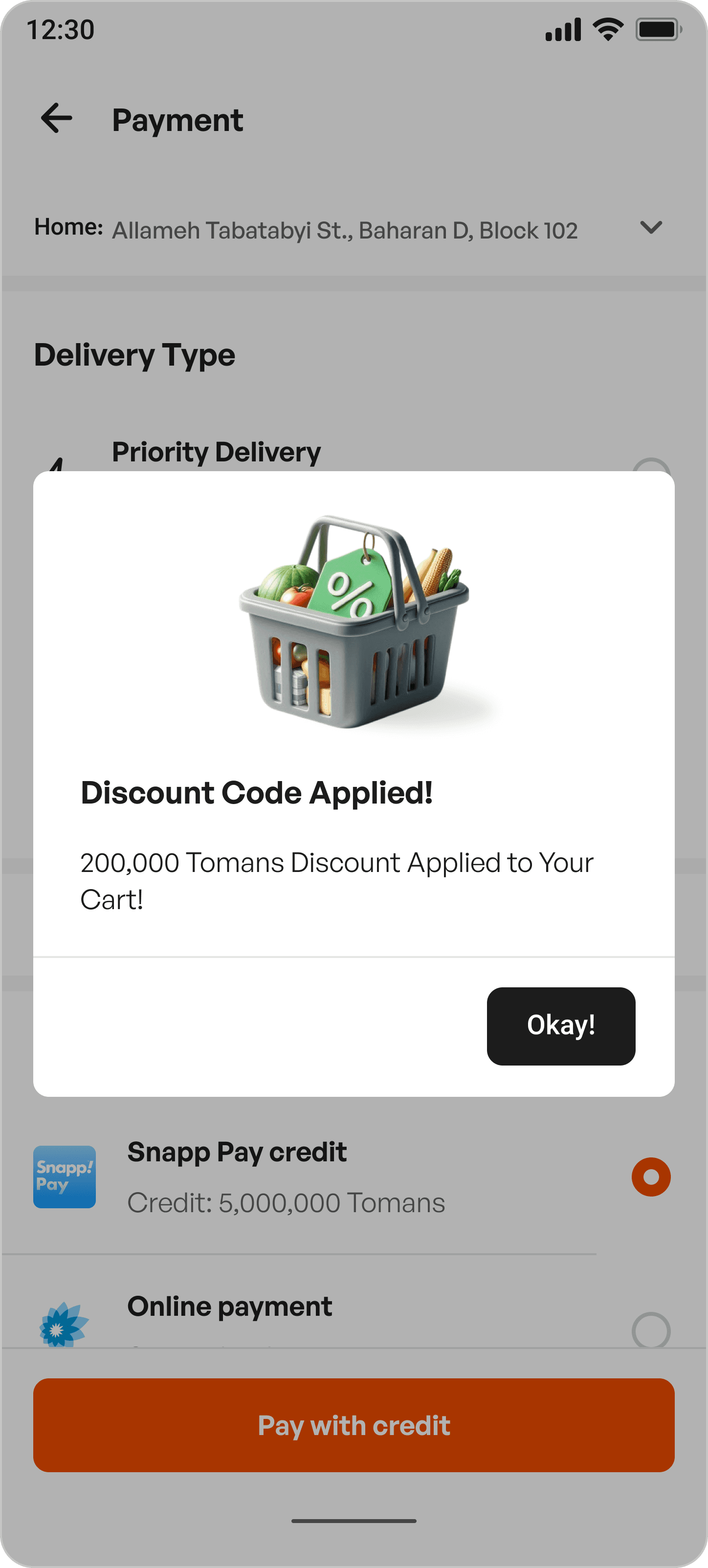
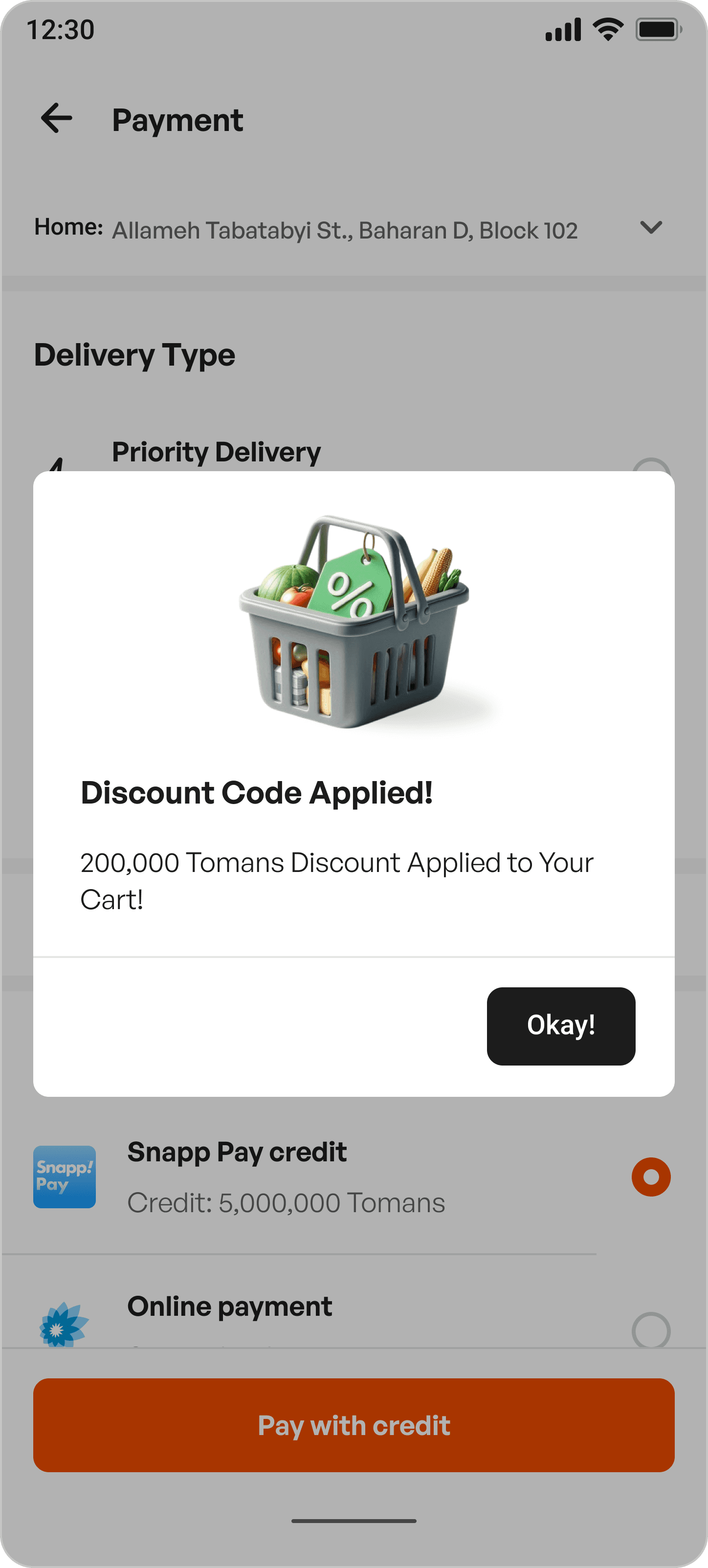
Profile




Checkout










Thinking About an MVP
After designing the solution for all possible scenarios for applying the discount code and all the limitations it had, we came to the conclusion with the product team that to reduce the cost of implementing this feature, we should first implement the important parts of it and then implement all the existing conditions in the design.
The items that we had to keep for the next version include:
Adding the ability to exchange discounted special products with the same product but without a discount
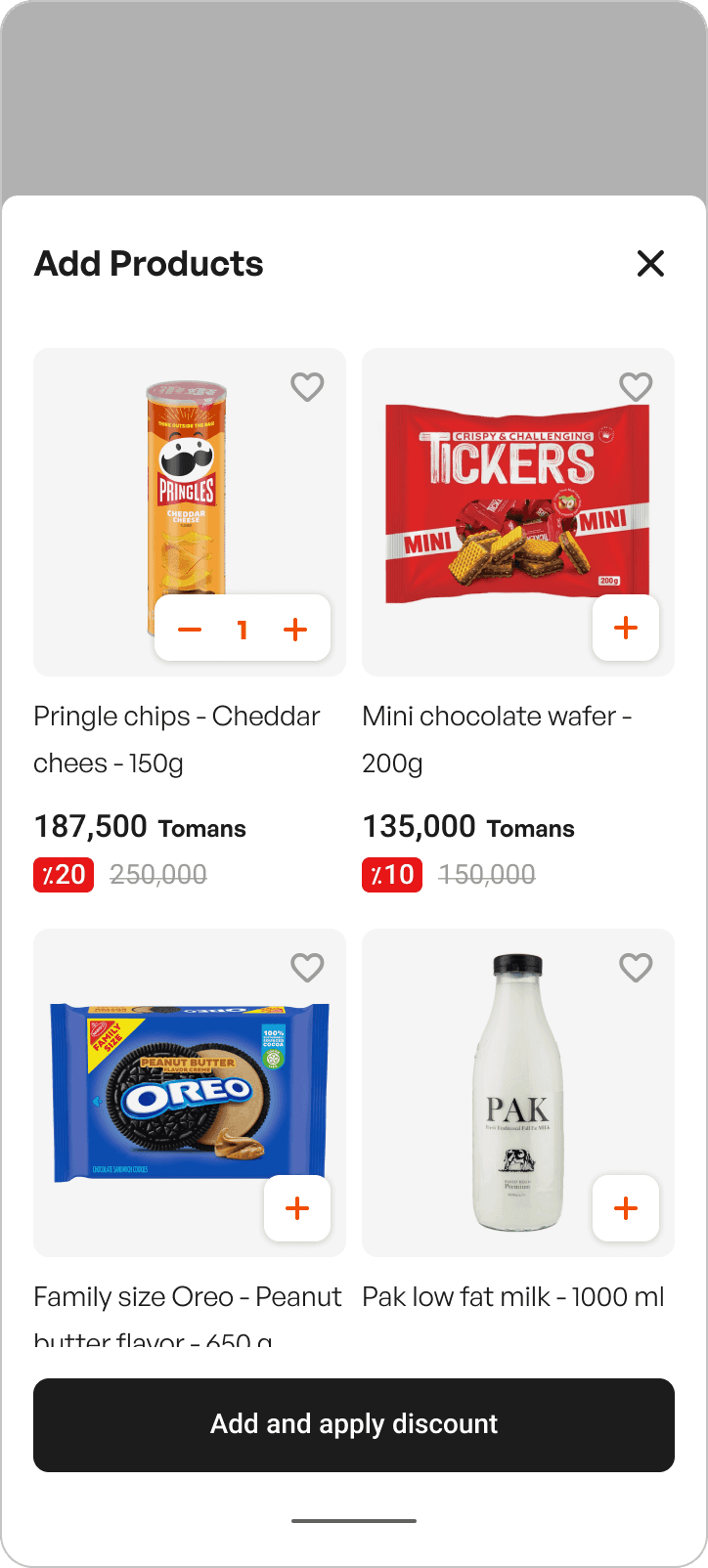
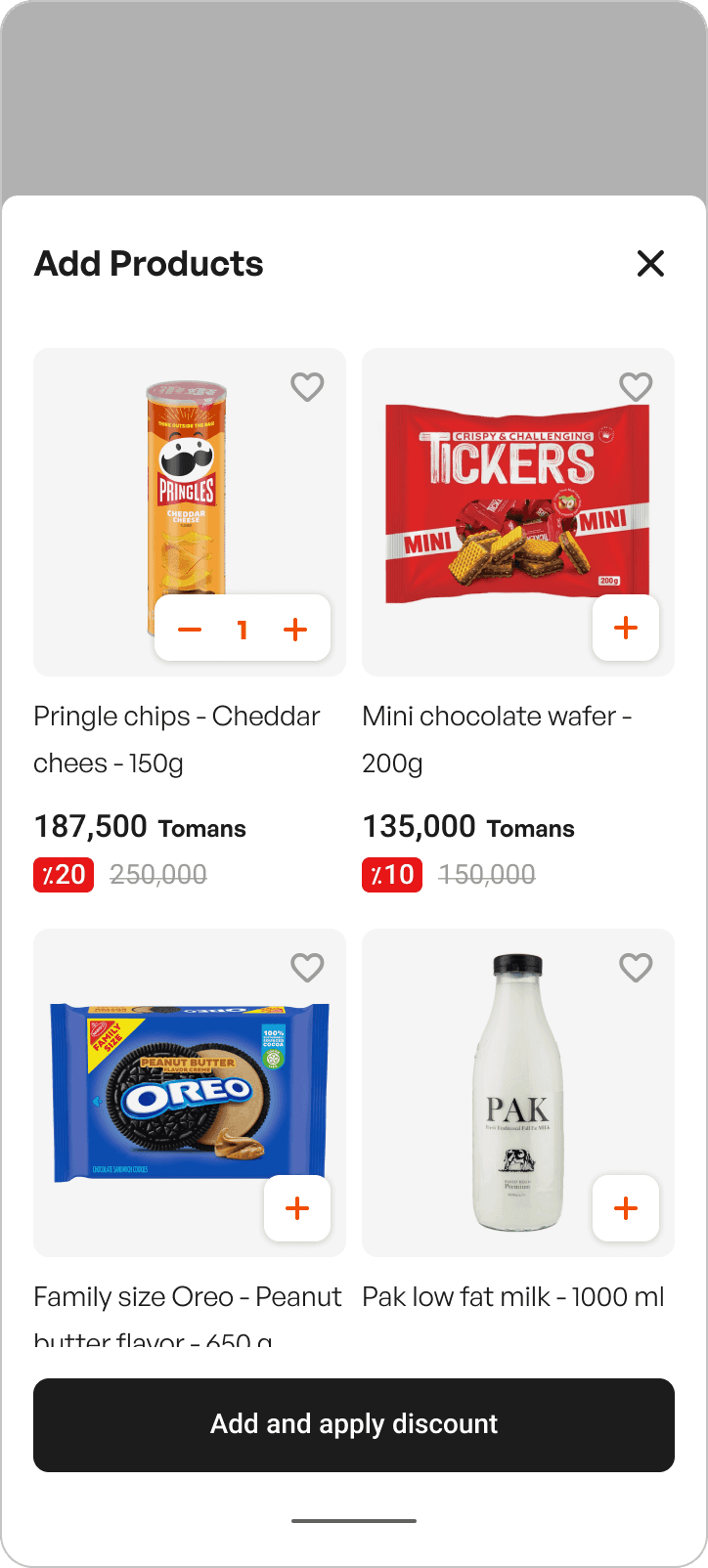
Adding a product in case the minimum amount for applying the discount code is not reached
Adding gamified discounts to increase user motivation to buy and return to the platform
After designing the solution for all possible scenarios for applying the discount code and all the limitations it had, we came to the conclusion with the product team that to reduce the cost of implementing this feature, we should first implement the important parts of it and then implement all the existing conditions in the design.
The items that we had to keep for the next version include:
Adding the ability to exchange discounted special products with the same product but without a discount
Adding a product in case the minimum amount for applying the discount code is not reached
Adding gamified discounts to increase user motivation to buy and return to the platform
Validating Assumptions
To ensure the effectiveness of the redesigned discount redemption flow, I identified and validated the following assumptions during the project:
To ensure the effectiveness of the redesigned discount redemption flow, I identified and validated the following assumptions during the project:
Improved Error Messaging Reduces Abandonment
Displaying Discounts in Multiple Locations Will Improve Redemption Rates
Users Abandon Checkout Due to Difficulty Finding Discount Codes
Outcomes
Our research team has provided the following data (please note that the numbers have been rounded):
Our research team has provided the following data (please note that the numbers have been rounded):
Success Metric
6 to 8%
discount conversion rates
Success Metric
20%
Clear error messages reduced abandonment rates
Success Metric
18%
An average increase on each error type CR
Challenges
The biggest challenge was to balance awareness and usability in a way that the user was aware enough to use the discount code easily, but if they forgot, they wouldn't be interrupted and could finalize their purchase.
In addition, the various conditions involved in this workflow required finding solutions for each one. This necessitated close collaboration with the technical team to assess the feasibility of implementing these solutions, which significantly constrained my design process.
The biggest challenge was to balance awareness and usability in a way that the user was aware enough to use the discount code easily, but if they forgot, they wouldn't be interrupted and could finalize their purchase.
In addition, the various conditions involved in this workflow required finding solutions for each one. This necessitated close collaboration with the technical team to assess the feasibility of implementing these solutions, which significantly constrained my design process.

Lessons
1
Defining an MVP
Although it may seem straightforward, there were many steps that I was overthinking. I was proposing ideas for features that could simplify the problem, but I was also trying to expand its scope, which wasn’t really necessary. I learned how to define and adhere to an MVP plan for a feature, and how to incorporate my ideas as next steps in a design document.
Although it may seem straightforward, there were many steps that I was overthinking. I was proposing ideas for features that could simplify the problem, but I was also trying to expand its scope, which wasn’t really necessary. I learned how to define and adhere to an MVP plan for a feature, and how to incorporate my ideas as next steps in a design document.
2
Target Selection is Crucial
In reviewing the data for this project, I realized that I cannot implement a single solution for all users to increase the conversion rate of discount codes. I need to divide users into two distinct groups and design behavior based on the user type.
In reviewing the data for this project, I realized that I cannot implement a single solution for all users to increase the conversion rate of discount codes. I need to divide users into two distinct groups and design behavior based on the user type.